(BLOGGER TUTORIAL)
Cara Membuat Daftar Isi Otomatis di Blogger
Jika biasanya JalanTikus memberikan tips dan trik seputar Android, kali ini JalanTikus suguhkan kepada kamu tutorial koding. Bukan tutorial koding pro, tapi hanya berupa koding dasar untuk membuat kamu sedikit paham tentang bahasa pemrograman.
Sebagai awal, JalanTikus akan berikan kamu tutorial untuk membuat daftar isi secara otomatis di blogger. Tips ini tentu akan sangat bermanfaat bagi kamu yang gemar menulis di blog. Simak penjelasan selengkapnya!Fungsi Daftar Isi di Blog

Jangan hanya sekadar membuat tulisan di blog, kamu juga harus membuat daftar isi untuk setiap tulisan yuang kamu buat. Seperti halnya buku, daftar isi pada blog akan memudahkan pengunjung blog untuk menjelajahi konten yang ada. Daftar isi juga bermanfaat untuk mengoptimalkan mesin pencarian (SEO). Tak lupa, daftar isi pada blog akan membantu membuat link internal antar-postingan untuk menaikkan page rank postingan kamu.
Cara Membuat Daftar Isi Otomatis di Blog
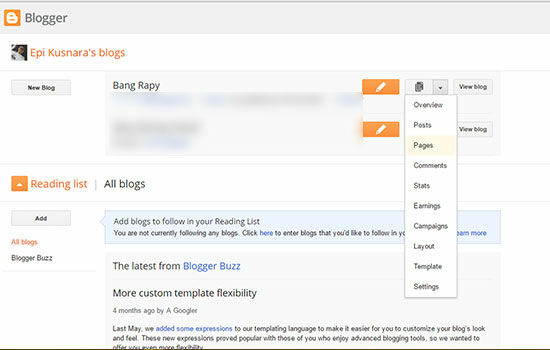
Tertarik dengan segala manfaat daftar isi di blog? Jika iya, berikut cara membuat daftar isi di blog secara otomatis sesuai label dan tanggal postinganmu:- Pada halaman awal Blogspot, pada blog milikmu, pilih Pages.

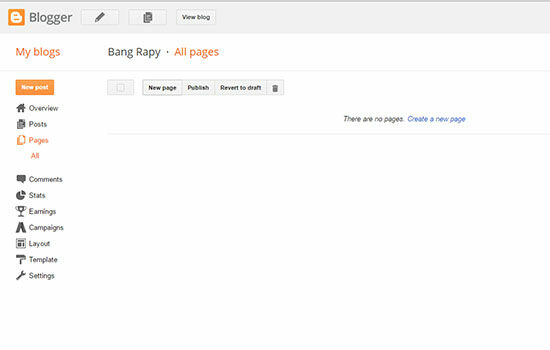
- Selanjutnya pilih menu New Pages.

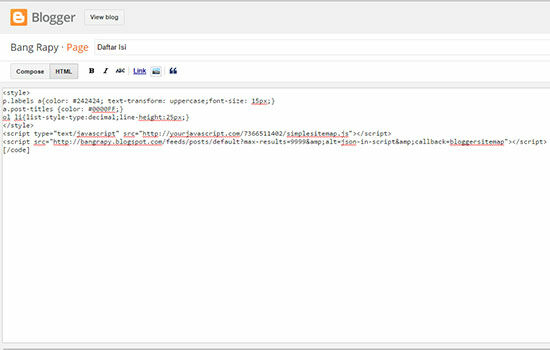
- Pada halaman baru tadi, silakan buat Title "Daftar Isi". Lalu silakan kamu copy dan paste kode berikut:
- <style>
- p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
- a.post-titles {color: #0000FF;}
- ol li{list-style-type:decimal;line-height:25px;}
- </style>
- <script type="text/javascript" src="http://yourjavascript.com/7366511402/simplesitemap.js"></script>
- <script src="http://contohblognih.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>

Alternatif lainnya, kamu bisa copy dan paste kode berikut:
- <style>
- p.labels a {
- color: #fff;
- text-transform: uppercase;
- font-size: 15px;
- font-weight: 600;
- border-bottom: 1px solid #ddd;
- display: block;
- padding: 8px;
- background: #555;
- }
- a.post-titles {color: #0000FF;}
- ol li{list-style-type:decimal;line-height:25px;}
- .sitemap-link{display:none}
- </style>
- <script type="text/javascript" src="http://yourjavascript.com/7366511402/simplesitemap.js"></script>
- <script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
- Selesai? Belum. Selanjutnya kamu harus menghubungkan Page yang kamu buat tadi ke menu Navigasi di blog kamu. Caranya dengan masuk menu Layout, lalu buat menu baru dengan nama Daftar Isi. Isi link-nya dengan alamat Page baru yang kamu buat tadi. Kemudian Save Template.

SUMBER;
https://jalantikus.com/tips/cara-membuat-daftar-isi-di-blog/

EmoticonEmoticon